Data → Information → Insights và cách để tránh diễn giải sai data khi thiết kế sản phẩm
Khi chúng ta bỏ qua context của dữ liệu và rơi vào confirmation bias
Khi truyền thông dẫn dắt người đọc
Trong khoảng thời gian gần đây, thông tin doanh số xe của Vinfast đang dẫn đầu và vượt qua Mitsubishi Xpander được chia sẻ nhiều trên mạng. Bỏ qua tất cả các khía cạnh về chất lượng của xe. Mình muốn nhìn vào khía cạnh của data và insights.
Thông qua visual chart ở trên, là người xem các bạn hiểu được gì? Chắc chắn thông điệp muốn truyền tải cho người xem có thể được diễn giải là:
Vinfast đang dẫn đầu doanh số xe bán ra, thậm chí là gấp hơn 2 lần các đối thủ. Tiếp đến hãy xem một bài media khác
Trong khi visual chart ở trên không có vấn đề gì, thì bài media kế tiếp có sự chủ ý troll đối thủ phía dưới và đã bắt đầu rơi vào hoặc cố tình sử dụng bẫy dẫn dắt sai thông tin. Trong bài này, chúng ta có thể hiểu rằng Mitsubishi ăn mừng khi bán được 2131 xe nhưng chỉ đứng thứ 3. Vì sao bài troll này lại có thể dẫn dắt sai thông tin?
Not gather enough data / Confirmation Bias / Survivorship bias
Một trong những bẫy phổ biến khi Product designer sử dụng data (cũng có khi là cả PM), một phần vì chúng ta không quen thuộc với phân tích data, đó là chúng ta không sử dụng đầy đủ data để phân tích. Hoặc chúng ta bỏ sót các khía cạnh khác của data, dẫn đến đưa ra những kết luận chưa chính xác. Quay lại ví dụ trên, giả sử như sau:
Mitsubishi Xpander đặt mục tiêu doanh thu tháng 10 bán 2000 xe và họ đã bán được 2131 xe
Vinfast đặt mục tiêu tháng 10 bán 10.000 xe và họ đã bán được 5000 xe VF3 và 2600 xe VF5
Khi đó, góc nhìn chúng ta có thể thay đổi: dù sao thì Xpander có quyền ăn mừng vì họ đã vượt chỉ số, VF có quyền chưa ăn mừng, vì họ vẫn chưa đạt chỉ tiêu
Ví dụ ở trên, chỉ là lợi dụng yếu tố truyền thông để giảm bớt sự nhàm chán khi phân tích cho các bạn về việc sử dụng data. Một trong những ví dụ khác và hay được nhắc đến nhiều nhất đó là câu chuyện về chiếc máy bay trong thế chiến:
Trong thế chiến thứ 2, việc sản xuất máy bay gọn nhẹ nhất có thể được ưu tiên để gia tăng tính linh hoạt trong chiến đấu. Vì vậy không thể bọc thép chống đạn toàn máy bay mà chủ yếu sẽ bọc thép cho các vị trí trọng yếu nhất để tăng khả năng sinh tồn.
Các chuyên gia đã cho rằng, cần phải nghiên cứu các máy bay sống sót trở về để xem vết đạn bắn ở những vị trí nào trên thân máy bay là nhiều nhất, giả định rằng đó là vị trí trọng yếu và họ quyết định sẽ gia cố thêm bọc thép ở các vị trí này.
Tuy nhiên họ đã rơi vào survivorship bias. Vì theo Abraham Wald, một nhà toán học người Hungary đã chỉ ra rằng, những máy bay sống sót trở về với những vết đạn ở vị trí hiện tại cho thấy, không cần phải che chắn những chỗ này vì dù có bị bắn vào đó cũng khó khiến máy bay rơi, máy bay đã sống sót quay về đó thôi. Thay vào đó, chính những máy bay rơi và không thể trở về, có thể đã trúng đạn ở những vị trí còn lại trên thân, khác với vị trí dính đạn của những máy bay sống sót.
Survivorship Bias is a logical error that leads to false conclusions by concentrating on the people or things that made it past a particular selection process. And when we do this, we tend to overlook those that got ignored, typically because of their lack of visibility.Data là sự thật – Information (thông tin) là những gì user tự diễn giải thông qua cách designer trình bày, sắp xếp và tổ chức data.
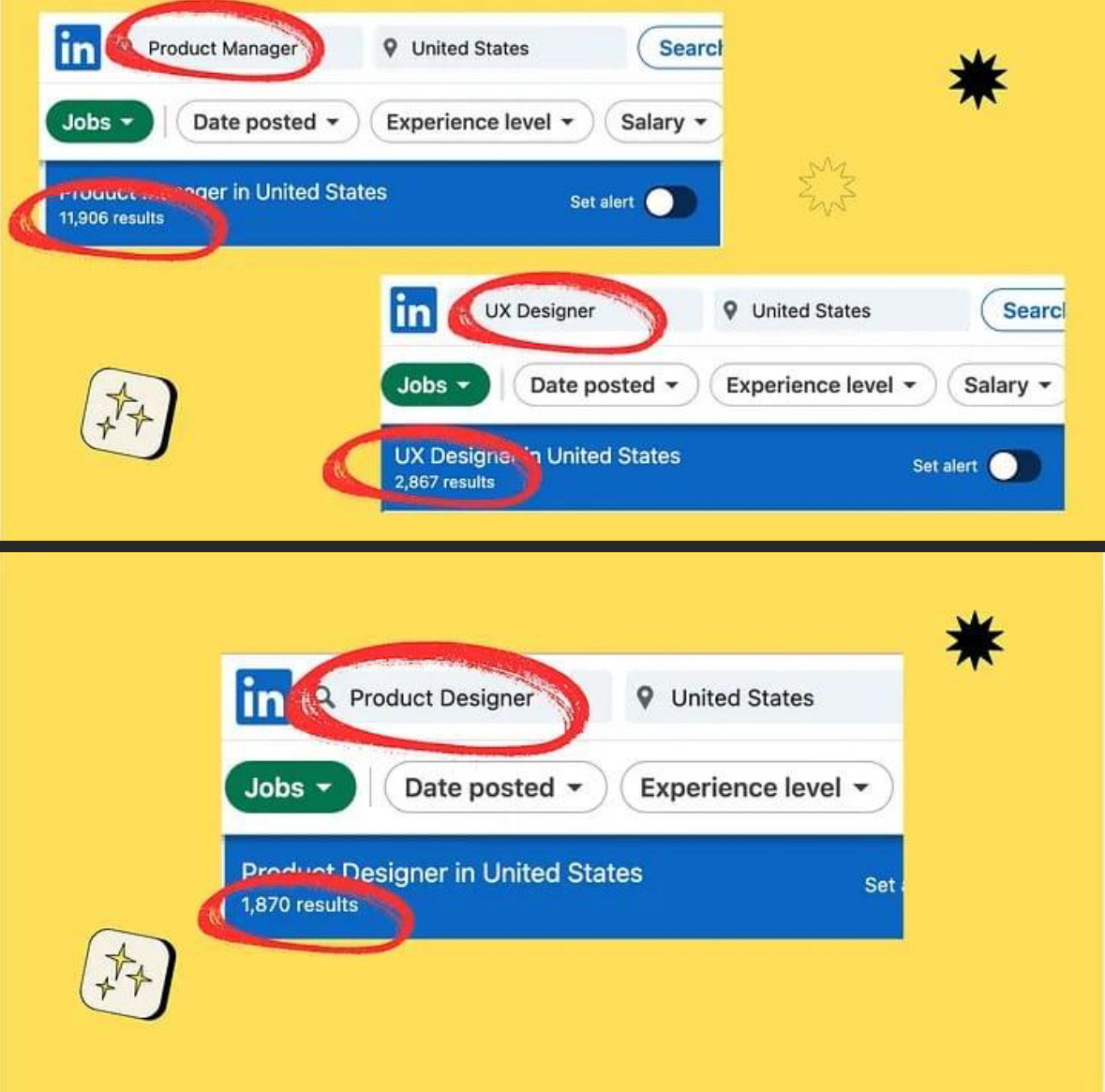
Hãy nhìn một ví dụ kế tiếp bên dưới
Trong screenshot này, người đưa thông tin đã khoanh tròn title và kết quả search, cắt gọn màn hình lại để tập trung vào 2 dữ liệu: title, số lượng kết quả trả về. Thông qua đó chúng ta, là user, có thể diễn giải thành, Product Manager đang có nhu cầu tuyển dụng ở Mỹ rất cao, gấp 5 6 lần vị trí designers.
Trong đó:
Data: Job title, Product Designer, Product Manager, UX Designer, Results trả về
Information: việc screenshot, sắp xếp lại gần nhau và khoanh đỏ data
Insights: Product Manager đang có nhu cầu tuyển dụng cao hơn nhiều
Tuy nhiên, thực tế thì khi search Product Manager trên Linkedin, kết quả là
Hầu hết các kết quả trả về top, là công việc design nhưng vị trí manager, leader. Xen lẫn là các công việc Product Managers.
Vậy nếu như chúng ta chỉ nhìn vào screenshot và khoanh tròn bên trên, chúng ta rất dễ diễn giải sai, nhưng khi kiểm tra kỹ hơn data thực tế, chúng ta thấy rằng kết quả thật rất khác, cách Linkedin đưa kết quả về đang bao gồm cả design manager và product manager vào. Từ đó, không thể kết luận Product Manager đang có nhu cầu tuyển dụng cao hơn Product Designer hay UX Designer.
Data là những gì bạn có thể thu thập thông qua tracking, research.
Information là cách bạn tổ chức data, thông qua các báo cáo research, các dashboard analytics.
Insights là kết luận, suy luận trong các proposal, phân tích tính năng, sản phẩm.Vậy thì, là designer, có 2 điều bạn có thể rút ra được
1. Khi sử dụng data: luôn giữ mindset nghi ngờ
Đặt câu hỏi khi bạn sử dụng hay phân tích data:
Data có đúng không? Bạn nhận được data hay information?
Data đã đầy đủ chưa?
Data thu thập từ nguồn nào, độ tin cậy ra sao?
Data có bị biased không? (Confirmation Bias, Sample size bias)
Hiểu rằng data chỉ là data, cách bạn tổ chức data cùng nhau mới tạo nên information, và kết luận của bạn từ information đó sẽ có thể đúng hoặc sai bởi chính quá trình thu thập data và tổng hợp information
2. Cẩn thận khi trình bày thông tin và dữ liệu (information and data) cho users
Tại sao bạn đã cố design hoàn chỉnh nhưng user vẫn hiểu sai thông tin? Vẫn thực hiện sai và gặp trở ngại?
Đôi khi bạn chỉ cần xem lại cách bố trí và sắp xếp thông tin trong một user flow. Đây chính là một phần công việc của IA: Information Architecture trong UX. Phần này mình sẽ không nói quá nhiều ở bài viết này. Chi tiết hẹn ở một bài viết khác nhé.
Trong bài này, để gần hơn với ví dụ về số lượng xe bán ở đầu bài, mình muốn nói về việc sử dụng chart để thể hiện data.
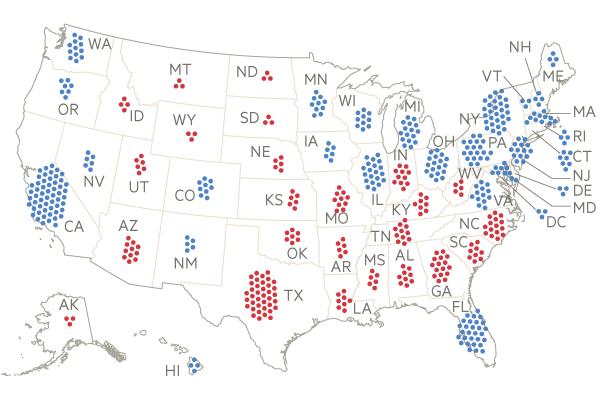
Trong đợt bầu cử tổng thống Mỹ vừa rồi, chắc chắn ai cũng thấy chart này
Khi nhìn bản đồ này, cảm giác đầu tiên của mình là: nước Mỹ bây giờ được bao phủ bởi toàn màu đỏ. Đảng Cộng hòa đã thực sự bao phủ nước Mỹ. Tuy nhiên, nếu sử dụng chart như bên dưới:
Hay thế này:
Hoặc vầy :D
Có thể thấy rằng information trong visual chart này rất khác.
Bởi vì trên thực tế, diện tích của 1 số bang là rất lớn nhưng mật độ dân số lại thấp, so với 1 số bang có diện tích nhỏ hơn nhưng có mật độ dân số lớn, việc phủ màu cho toàn bộ bang là chưa thể đáp ứng được việc thể hiện rõ ràng information cần truyền tải (mật độ dân số của một bang, chứ không phải diện tích) đến với người xem.
Tip cuối cùng về visual chart
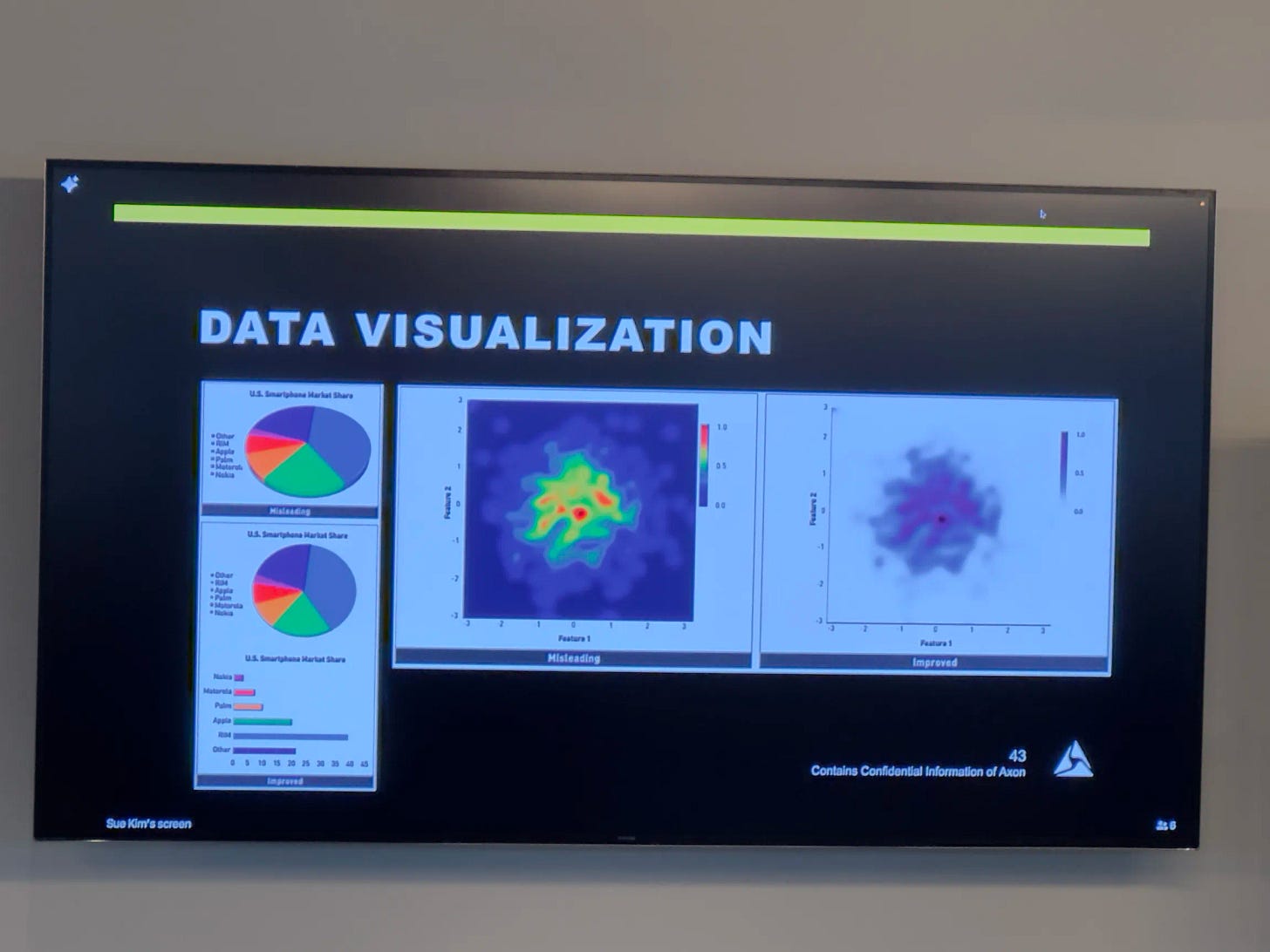
Vừa rồi mình có sang văn phòng công ty Axon ở Seattle và tham gia workshop cùng team design Axon. Có một bài chia sẻ thú vị về data visualize như sau:
Đầu tiên là hạn chế hay không nên dùng Pie chart 3D. Lý do khi để pie chart ở hình thức 3D, do hiệu ứng thị giác mà các phần ở xa có thể trông nhỏ hơn so với thực tế vì vậy nó có thể trở nên không có tác dụng nào ngoài trang trí, người xem chart vẫn phải đọc số thật để tự diễn giải thông tin.
Và Pie chart, cũng được khuyến khích là không nên dùng, vì việc cảm nhận sự khác biệt của Pie chart sẽ không hiệu quả bằng bar chart hay line chart.
Sau đây là 1 vài ví dụ cụ thể về cách sử dụng chart khác thay vì pie chart:
Tham khảo từ https://depictdatastudio.com/when-pie-charts-are-okay-seriously-guidelines-for-using-pie-and-donut-charts/
Sử dụng data để design tốt hơn
Hi vọng rằng các bạn có thể có cơ hội tiếp cận với data khi làm sản phẩm. Khi chưa có cơ hội, các bạn có thể thực hành với chính những data xung quanh cuộc sống, điển hình là 2 ví dụ về số lượng xe bán và số lượng kết quả search trả về. Một khi bạn đã có được sự nghi ngờ với data xung quanh, bạn sẽ thấy nhiều điều thú vị hơn. Việc nghi ngờ và phân tích data cũng rèn cho chúng ta một kỹ năng rất quan trọng khác đó là Critical Thinking
Và một note nhỏ cuối cùng, việc sử dụng các ví dụ trong bài hoàn toàn là ví dụ mình vô tình bắt gặp được ngẫu nhiên. Trong thực tế công việc mình cũng rất nhiều lần sử dụng và diễn giải sai data từ sản phẩm. Đặc biệt là giai đoạn làm ở BAEMIN khi mình được truy cập vào data thực tế. Nhưng đó cũng chính là bài học quý giá, kinh nghiệm không dễ có lại được trong suốt quá trình làm sản phẩm mà mình đã được trải qua. Nhờ vậy mới có thể chia sẻ lại với mọi người qua Substack này 😊 😇



















cảm ơn anh bài viết rất helpful ạ