Là một designer, hay một PM, hay engineer, hay bất cứ ai làm việc liên quan đến sản phẩm digital, chắc chắn sẽ có lúc bạn phải đánh giá một UI do một designer thiết kế. Câu hỏi là, đánh giá như thế nào?
Chúng ta thường thấy các câu hỏi như bên dưới: thiết kế này có làm cho thân thiện với user hơn hay không? có dễ dùng không? Những câu hỏi rất chung chung và như vậy sẽ rất khó để đánh giá. Thay vào đó, nếu có thể liệt kê ra các tiêu chí để đánh giá, bạn có thể dễ dàng dựa vào đó để nhận xét và đưa ra câu hỏi chính xác hơn.
Mình hôm nay sẽ chỉ tập trung vào việc đánh giá một thiết kế dưới quan điểm của một designer. Tiêu chí là để giúp bạn có thể đánh giá một thiết kế hiệu quả và chi tiết hơn, có ích hơn cho designer khác, hoặc khi bạn phải tham gia các buổi design critique của team design, bạn cũng có được các tiêu chí đánh giá phù hợp, cải thiện chất lượng các buổi design review.
Trước khi bắt đầu, các bạn cần lưu ý một số điểm như sau:
Bạn chỉ có thể đánh giá một UI dựa trên các yếu tố trực quan trên thiết kế, cũng như các yếu tố liên quan đến nền tảng của Interaction Design.
Bạn không thể hiểu rõ các lý do, nguyên nhân đằng sau của một thiết kế nào đó của một sản phẩm đang chạy trên thị trường. Rất có thể đã có những câu chuyện và tình huống phức tạp khiến cho thiết kế trở nên như thế. Vì vậy khi đánh giá những thiết kế mà bạn không trực tiếp tham gia làm, hãy cố gắng thông cảm hoặc giả định rằng đây là thiết kế tốt nhất mà họ có thể làm rồi.
Sau đây là bảng tiêu chí đánh giá mình lập nên, hạn chế bớt các lý thuyết máy móc mà tập trung vào những gì thường được sử dụng và có thể giúp cải thiện nhanh chóng một thiết kế. Đây cũng là những tiêu chí thường được sử dụng trong các buổi design critique ở Axon.
Link: https://docs.google.com/spreadsheets/d/1xGnj7fmXbAqMA0GTANBRTZhm-yOFeFWROmvsp6ydiqY/edit?usp=sharing
Bây giờ chúng ta sẽ đi qua một trường hợp cụ thể nhé
Đánh giá UI của màn hình thanh toán Momo
Bước 1: Hiểu context của màn hình/thiết kế (Context of the screen)
Trước khi thật sự đánh giá một design, hay trong trường hợp này chỉ là một UI, một màn hình, điều quan trọng nhất là chúng ta cần phải hiểu xem màn hình này được thiết kế với mục đích gì, nhiệm vụ là gì và user sẽ làm gì trên màn hình này?
Như vậy, nhìn vào màn hình ta có thể hiểu là user đang thực hiện tác vụ thanh toán, trong đó sẽ thanh toán một số tiền là 65.000đ, với các option là thanh toán qua ngân hàng VCB, TPB hoặc túi thần tài. Thông qua Tiêu đề của màn hình là “Thanh toán an toàn” và nút CTA “Xác nhận”.
Một extra step mà bạn có thể thực hiện thêm (nếu như bạn vẫn lấn cấn câu chuyện “có thân thiện với user không?”) đó là thử nghĩ xem “mental model” của user ở màn hình này là gì? User sẽ mong chờ:
❓Có thể thấy thông tin gì ở màn hình này?❓Sẽ thực hiện action gì ở màn hình này?❓Cần nhanh chóng hay cần sự tự tin, an toàn khi thực hiện action trên màn hình?
Từ đó bạn có thể đi sang bước thứ 2 và đánh giá dựa trên mental model ở trên.
Lưu ý: chỉ khi bạn đã đang hoặc có kinh nghiệm làm sản phẩm về fintech hoặc đang làm ở Momo, bạn mới có thể có khả năng tìm hiểu mental model của user, nếu không những câu hỏi ở trên chỉ là phỏng đoán và mình không khuyến khích bạn dự đoán để đưa vào nhận xét, feedback.
Bước 2: Đánh giá khả năng hoàn thành mục đích (goals) của thiết kế
Đây là câu hỏi quan trọng nhất, và theo mình, là câu hỏi đầu tiên và có tính quyết định khi đánh giá. Một thiết kế nếu có thể giúp user hoàn thành tác vụ, là một thiết kế thành công ở mặt Functionality. Trước hết, mình sẽ nói nhanh qua về khía cạnh này trong UX.
Để đơn giản hóa câu chuyện trải nghiệm người dùng, mình tạm chia thành 5 level như trên. Trong đó 3 phần màu xanh lá bên dưới là 3 level cơ bản và quan trọng nhất để người dùng có thể sử dụng được sản phẩm, đó là:
Functional: phải có tính năng đáp ứng được nhu cầu của người dùng.
Reliable: Các tính năng này phải hoạt động được và đáng tin cậy (chưa nói đến đẹp xấu) - ngoài thiết kế có độ tin cậy cao còn bao gồm cả nỗ lực của team engineer, hoặc operation đằng sau sản phẩm để tính năng hoạt động hiệu quả.
Usable: Quan trọng nhất là dễ sử dụng, dễ hiểu giúp user hoàn thành mục đích.
Như vậy, chỉ cần một màn hình hay một flow, một tính năng đảm bảo được 3 yếu tố trên, sản phẩm đã có thể xâm nhập thị trường và hoạt động hiệu quả. Có không ít ví dụ các sản phẩm bị chê là xấu, dùng chưa xịn, UX chưa mượt nhưng vẫn có nhiều user sử dụng, chủ yếu là vì các sản phẩm này đã đáp ứng được 3 level đầu tiên. Sau đó, người làm và thiết kế sản phẩm mới bắt đầu cải thiện, nâng cấp trải nghiệm lên 2 level kế tiếp là sự hài lòng (pleasurable) và có ý nghĩa (meaningful). Đây là 2 level giúp user gắn bó được lâu dài với sản phẩm, khiến user quay lại sử dụng dù có nhiều đối thủ khác nhau. Đây mới bắt đầu là lúc mà trước đây các UX Designer hay đòi hỏi thiết kế của sản phẩm phải đạt được.
Tuy nhiên, tạm gác câu chuyện này sang một bên, quay lại với màn hình thiết kế của Momo. Câu hỏi dành cho màn hình trên là liệu UI này đã đáp ứng được 3 level đầu tiên chưa:
✅ Functional: đã đáp ứng vì người dùng hoàn toàn có thể chuyển khoản với thiết kế nút “Xác nhận” là một CTA có màu brand chủ đạo, consistent với toàn app.
✅ Reliable: Các thông tin đều được hiển thị đầy đủ, đảm bảo xác thực số tiền, người nhận, mã giao dịch → user có thể tự tin thực hiện mục tiêu
❓Usable: Đây là điểm có lẽ chưa đạt hiệu quả tốt nhất của màn hình trên. Trong đó, hệ thống thông tin chưa tốt, màu sắc và style font chữ không đồng nhất và có thể còn nhiều yếu tố nữa.
Vậy, để trả lới câu hỏi thứ 2: thiết kế này vẫn có thể giúp user hoàn thành được mục tiêu của mình.
Như vậy khoan hãy bàn đến đẹp hay xấu hay thân thiện, nếu user không thể hoàn thành được tác vụ, không biết ấn chuyển tiền như thế nào, hay cảm thấy không tự tin để xác nhận thì chưa cần phải đánh giá tiếp, thiết kế đó đã thất bại!
Bước 3: Đánh giá IA & Interaction Design
1. Hệ thống thông tin
Đây là phần ẩn bên dưới mọi thiết kế mà thoạt nhìn qua sẽ rất khó để đánh giá. Nhưng một designer nhiều kinh nghiệm sẽ thấy được phần khung sườn này và có thể đưa ra những nhận xét và cải tiến tốt hơn.
Khái niệm IA là rất rộng lớn, bạn có thể nắm một vài ý chính rất cơ bản sau đây để đánh giá:
Phân cấp thông tin:
❓How well organized is the information on this screen?❓Can users find what they need?❓Can the user navigate within this screen?
Thông tin tổng thể được truyền tải trong màn hình này được chia thành 3 nhóm khu vực khá rõ ràng và đảm bảo truyền tải đúng những gì người dùng cần biết ✅
Terminologies:
❓Các thuật ngữ của thiết kế có đồng nhất, thống nhất và dễ hiểu hay không?
Giả sử trong màn hình thanh toán này sẽ có những thuật ngữ thường xuyên được sử dụng như: Người nhận, giao dịch, thanh toán, chuyển tiền, tổng, chuyển khoản… Chúng ta có thể xem các thuật ngữ này có phổ biến và dễ hiểu hay không? Điều này dựa nhiều vào hiểu biết của bạn đối với lĩnh vực fintech hoặc bạn có thể so sánh với các ứng dụng tương tự.
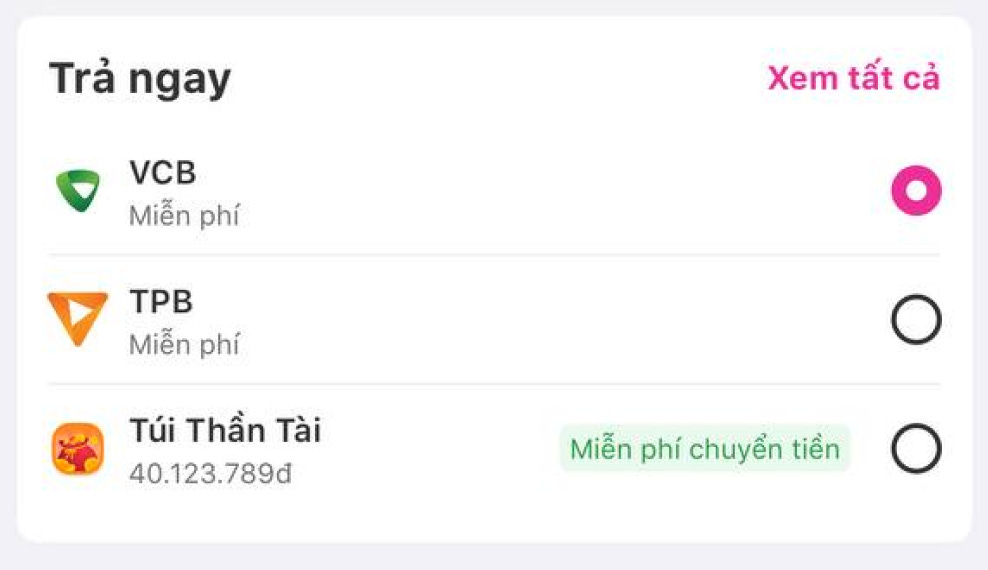
❌ Cụ thể, nếu nhìn nhanh vào màn hình Momo, ta có thể thấy một điểm hơi khó hiểu ở khu vực có vẻ là lựa chọn phương thức / hay lựa chọn tài khoản để thanh toán, nhưng header lại là “Trả ngay” có vẻ không đúng với chức năng/ ý nghĩa của khu vực này:
Proximity & Grouping: Dựa trên nguyên lý gom nhóm thông tin, những thông tin, action có nhiệm vụ hay truyền tải cùng một ý nghĩa, một thao tác nên được đặt gần nhau để giúp user nhận dạng thông tin tốt hơn.
✅ Màn hình thiết kế của momo đã gom các phần thông tin giao dịch thành, lựa chọn phương thức thanh toán và xác nhận thanh toán thành các phần riêng biệt.
Consistency: sự thống nhất về mặt thông tin.
❓Is the information on the screen designed consistently in style, layout, and position?
Trong màn hình của momo ta cũng có thể nhanh chóng nhận ra có 1 vài điểm chưa thống nhất
❌ Ở các phương thức của ngân hàng thì thông tin hiển thị là miễn phí, nhưng ở Túi Thần Tài thì thông tin là số dư tài khoản, miễn phí lại nằm ở kế bên ở 1 vị trí không thuộc về nơi nào trong thiết kế, đó là chưa kể lại được thiết kế màu xanh lá cây dạng tag, dù về mặt ý nghĩa có vẻ không có sự khác biệt với 2 thông tin miễn phí ở trên
Dĩ nhiên, chúng ta cũng có thể phản bác rằng đây là 1 lỗi rất nhỏ và thực tế không hề ảnh hưởng đến flow của user. Điều này không sai, nhưng mình cũng tin rằng sau 1 thời gian dài có mặt trên thị trường, momo sẽ nhận được rất nhiều feedback từ user rằng app rối rắm, khó dùng, và …chậm. Những cảm giác như vậy đến từ những lỗi nhỏ trong thiết kế như trên.
☞ Sự không thống nhất về cấu trúc thông tin có thể tiêu tốn thêm 1-2 giây để người dùng hiểu và biết cần làm gì, cũng như khiến người có cảm giác rối rắm khó chịu nho nhỏ. Nếu có thể tối ưu được những điểm chạm nhỏ này, trải nghiệm người dùng về tổng thể sẽ tăng lên nhiều và sẽ cải thiện những chỉ số khác liên quan đến trải nghiệm, mà mình không thể nói hết trong phạm vi bài viết này.
Ngoài ra, chỗ này mình dự đoán rằng team momo cố tình hiển thị nhiều phương thức thanh toán khác nhau, cũng như gợi ý sử dụng túi thần tài nên thể hiện theo dạng 3 options ra bên ngoài. Mặc dù có thể làm gọn chỗ này hơn 1 chút.
2. Affordance
Trong Interaction Design (Thiết kế Tương tác), affordance (khả năng gợi ý hành động) là một khái niệm quan trọng mô tả cách một vật thể hoặc một yếu tố của giao diện gợi ý cho người dùng về cách họ có thể tương tác với nó. Nói cách khác, affordance là những dấu hiệu trực quan, vật lý hoặc nhận thức cho phép người dùng hiểu được chức năng và cách sử dụng của một đối tượng, ngay cả khi chưa từng tiếp xúc trước đó.
Bạn có thể dựa vào định nghĩa này, để đánh giá xem các yếu tố có tính tương tác trên màn hình, cụ thể nhất là nút “Xác nhận” có dễ nhận biết hay không? Những component như radio button lựa chọn phương thức thanh toán, khi nhìn vào liệu user có biết sẽ ấn vào đâu hay không?
❓Can the user easily recognize the interactive elements on screen and know what to do with those elements??
3. Visual Design
Color & Font
❓số lượng style của font, số lượng màu sắc có phù hợp với mục đích của màn hình hay không?
Trong trường hợp momo, là màn hình xác nhận thanh toán quan trọng đòi hỏi sự đơn giản, rõ ràng để giúp user tự tin hơn khi thực hiện giao dịch. Có thể thấy màn hình này đang sử dụng nhiều màu sắc và style khác nhau:
Cùng là thiết kế section nhưng ở trên có background màu hồng nhạt nhưng bên dưới thì không? Chữ tên người nhận và số tiền có thể là chủ ý muốn highlight thông tin quan trọng cho người dùng. Nhưng có nên dùng màu không thuộc về brand hay không? Hoặc có thật sự cần thiết phải nhấn mạnh bằng 1 màu sắc khác khay không?
4. Accessibility & Heuristic
Đây là phần không quá khó và bạn có thể tìm hiểu thêm qua google nhé, mình chỉ liệt kê một số ý cơ bản:
Contrast giữa chữ và background
Non-text contrast (contrast giữa border của input với background của input…)
Size chữ có đủ lớn để đọc?
Các CTA, link có thể nhận biết được với các loại color blinded không?
5. Design components:
Các design component khi sử dụng trong thiết kế cần đảm bảo phù hợp với context và mục tiêu của thiết kế. Điều này rất quan trọng và đôi khi chúng ta không để ý, dẫn đến sử dụng component không phù hợp khiến cho user bị confused hoặc không sử dụng hiệu quả thiết kế.
❓Are the components native or custom? (should it be native or custom?)
❓Are the components used correctly in the context of design? (for example, using radio button for multiple choices)
Hãy xem qua ví dụ của momo:
Việc sử dụng table row có màu background khác nhau là một dạng design component đặc thù của các table lớn với nhiều cột nhiều dòng với chiều ngang dài, tuy nhiên ở màn hình này chỉ có 4 thông tin khá rõ ràng, việc sử dụng table row như thế này có thật sự là cần thiết? Có overkill không? Hay sẽ làm design rối hơn?
Radio button như thế này có phải là lựa chọn thiết kế tốt nhất chưa? Nếu lưu ý ta sẽ thấy ở khu vực này có sự xuất hiện của logo các ngân hàng cũng như túi thần tài, sẽ khiến số lượng màu sắc tăng lên đáng kể, việc sử dụng radio button có màu hồng và màu line đậm, có làm gia tăng sự phức tạp của thiết kế không? Liệu có cách thiết kế nào khác phù hợp hơn không?
Kết luận
Bên trên là ví dụ cụ thể dựa trên các tiêu chí đánh giá thiết kế với 3 tiêu chí:
Context của thiết kế - để có thể hiểu được rõ hơn trước khi đánh giá
UX: Mục đích của thiết kế - để đảm bảo user có thể sử dụng được
IA và IxD (Affordance, Visual, Accessibility & Heuristic, Design Components) - đánh giá chi tiết hơn các yếu tố Interaction
Cuối cùng, để bài đánh giá có ý nghĩa hơn, mình apply thử các đánh giá bên trên và thử chỉnh sửa lại, tuy nhiên mình sẽ không thay đổi quá nhiều với giả định rằng team momo đã trải qua nhiều lần chỉnh sửa với các yêu cầu đặc biệt từ user hoặc business mới đưa ra thiết kế ban đầu.
Mình hi vọng rằng với cách đánh giá dựa trên các tiêu chí, bạn sẽ dễ thuyết phục người khác hơn, cũng như giúp cho các buổi design review, nhận xét design có tính hệ thống, hiệu quả cũng như có thể đưa ra những lập luận khách quan, tránh những đánh giá chung chung và cảm tính.













Bài phân tích khá hay ạ. Các phần em đồng ý với phân tích của anh (base trên 1 usecase của UI, vì UI này có nhiều usecase hơn - do business define). Em có 2 ý:
(1) Chỗ block chứa CTA lý do chỉnh sửa là gì ạ? Info cũ khá nổi bật số tiền và size text CTA giúp user focus hơn.
(2) Chỗ chọn phương thức thanh toán, khi khung bao viền đen thể hiện 1 phương thức đang lựa chọn nhưng nó đang làm phần đó bị nổi bật hơn so với các phần khác. Khi nheo mắt nhìn, phần đó và CTA sẽ khá rõ, cảm giác tạo sự tranh chấp. Anh thấy ntn ạ?
Bài viết rất insightful ạ.
Em thấy rằng "Bước 1: Hiểu context của màn hình/ thiết kế" là bước quan trọng nhất để quyết định cách thiết kế về sau. Em muốn bổ sung một số câu hỏi về mental model cần làm rõ ở bước này hơn, đồng thời tạo cầu nối với "Bước 3: Đánh giá IA & Interaction Design".
Giả định mục tiêu của màn hình là: giúp người dùng kiểm tra thông tin thanh toán với sự an tâm.
Tìm hiểu mental model của người dùng:
+ Behavior pattern: Người dùng đọc/kiểm tra thông tin thanh toán theo thứ tự nào?
+ Information hierarchy: Thông tin nào là chủ chốt để người dùng cảm thấy tự tin và an tâm ấn xác nhận thanh toán?
+ Information control: Trong quá trình người dùng chủ động phát hiện thông tin bị sai, họ mong muốn chỉnh sửa những gì? và bằng cách nào?
Để nói về mental model là mảng tương đối rộng và anh cũng đã đề cập riêng trong 1 bài viết khác 🙌 Cảm ơn anh đã chia sẻ!